Appointment scheduling app (React)¶

App demo¶
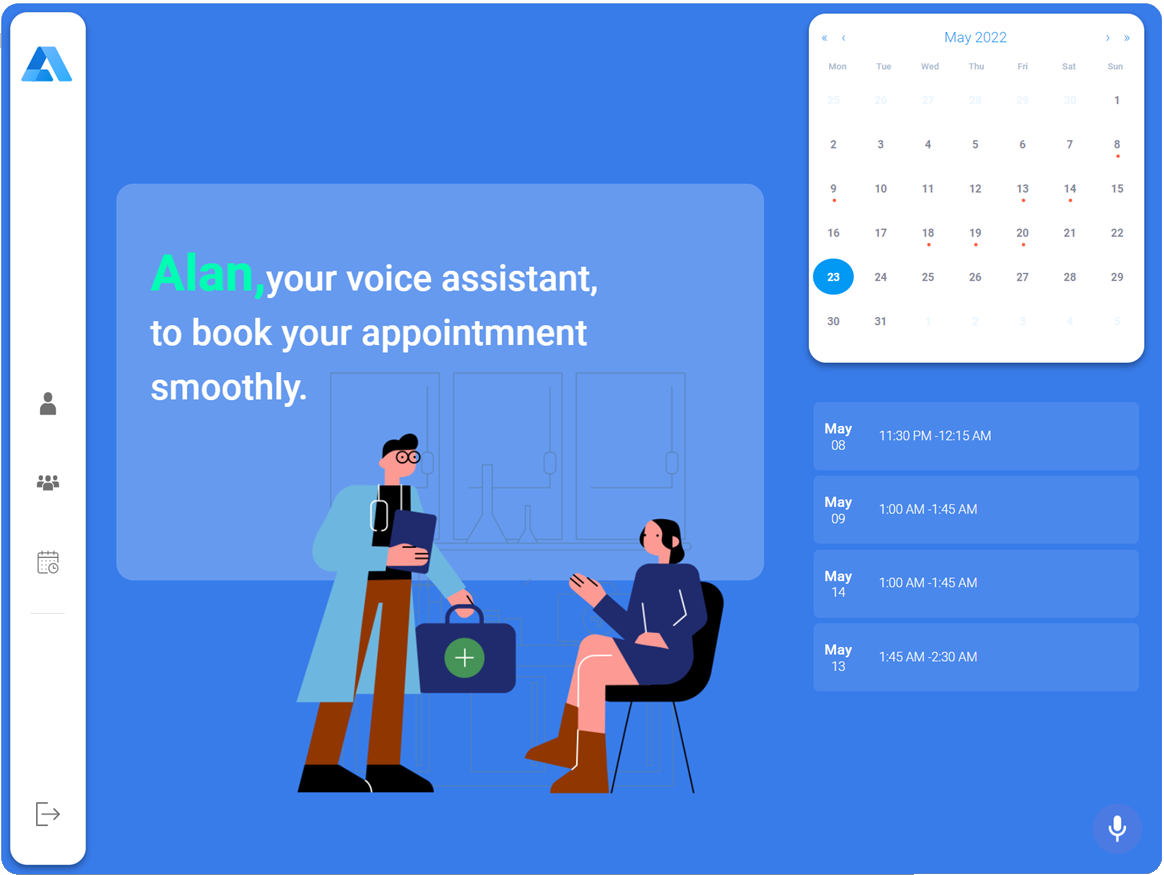
The Appointment scheduling app is live: you can play with a demo app.
App source code¶
The app source code is available on Alan AI GitHub. To use the code example:
Clone the repository to your computer.
Navigate to the
appointment-frontendfolder.In the
appointment-frontendroot folder, rename the.env-examplefile to the.envfile.Replace the
REACT_APP_ALAN_KEYvalue with your Alan AI SDK key in following format:KEY=VALUE.Run
npm run build.Navigate to the
appointment-backendfolder.In
appointment-backendfolder, rename the.env-examplefile to the.envfile.Replace the
MONGO_URLvalue with your Alan AI Studio key in following format:KEY=VALUE.
Where to find the code?¶
To understand how the AI assistant works, refer to the following files:
appointment-frontend/src/mainComponents/alanContainer.js: here you can find the code for the Alan AI button component added to the app.scripts/Appointment.js: here you can find the dialog script for the Appointment scheduling app.