Create an Agentic Interface for a website¶
With the Alan AI Platform, you can quickly build an Agentic Interface for your website, webpage or web app. The Alan AI Agenric Interface transforms the way customers interact with apps and enhances the user experience with:
AI question answering: employ your private data sources — website pages, documentation, articles, policies and so on — to automatically respond to user queries in real time
Instant access to resources: streamline navigation to instantly access website sections, pages and related resources
Actions in the app: integrate with any software in your ecosystem and take actions with text or voice commands
Semantic search: grasp the context, intent and true meaning of every user query and provide contextually relevant responses
Application-level AI: transform unstructured and semi-structured data into actionable insights and reports
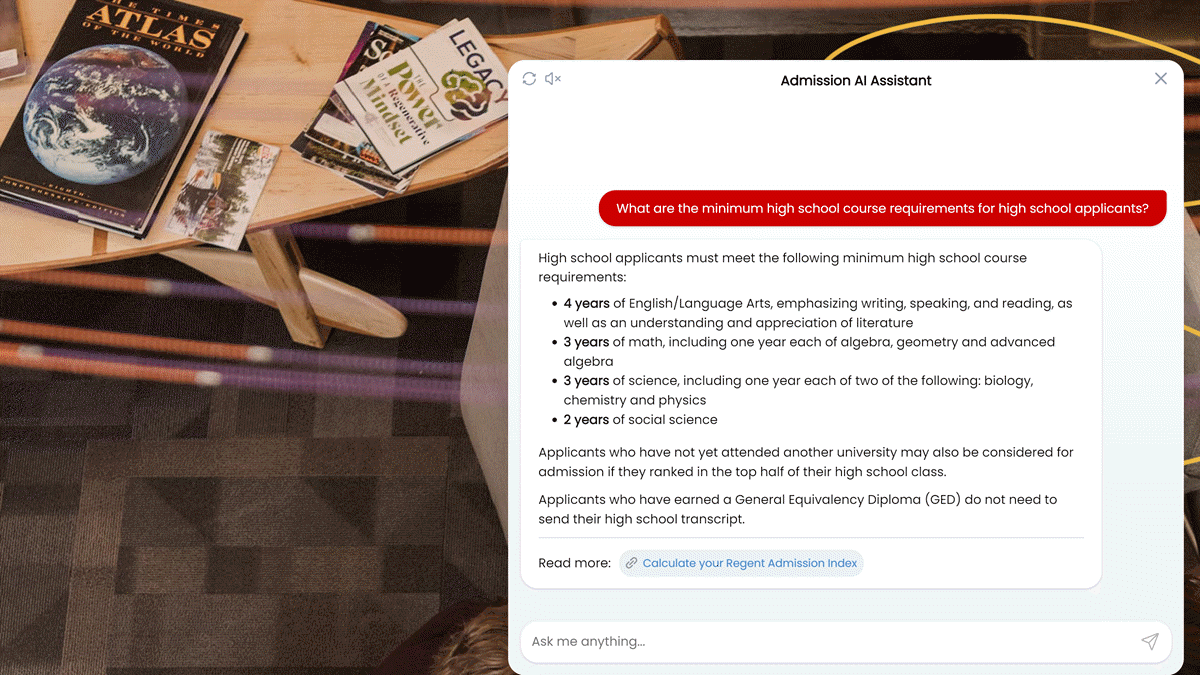
In this tutorial, we will create an Agentic Interface for a university website. The Agentic Interface will leverage the university website content as a source of knowledge. Users will be able to interact with the Agentic Interface using text commands to get answers to their questions.
What you will learn¶
How to add an Agentic Interface with voice and text commands to a website
How to create a Agentic Interface like ChatGPT with custom knowledge for a website
How to create a Agentic Interface driven by Application-level AI, AI question answering and LLMs
How to build an intentless dialog for an Agentic Interface
What you will need¶
This is a getting started tutorial. No prior knowledge is required.
Step 1. Sign up for Alan AI Studio¶
First, we need to sign up for Alan AI Studio — Alan AI’s web IDE where we will define the data sources for the Agentic Interface.
Go to Alan AI Studio.
Sign up with a Google, GitHub account or with an email address.
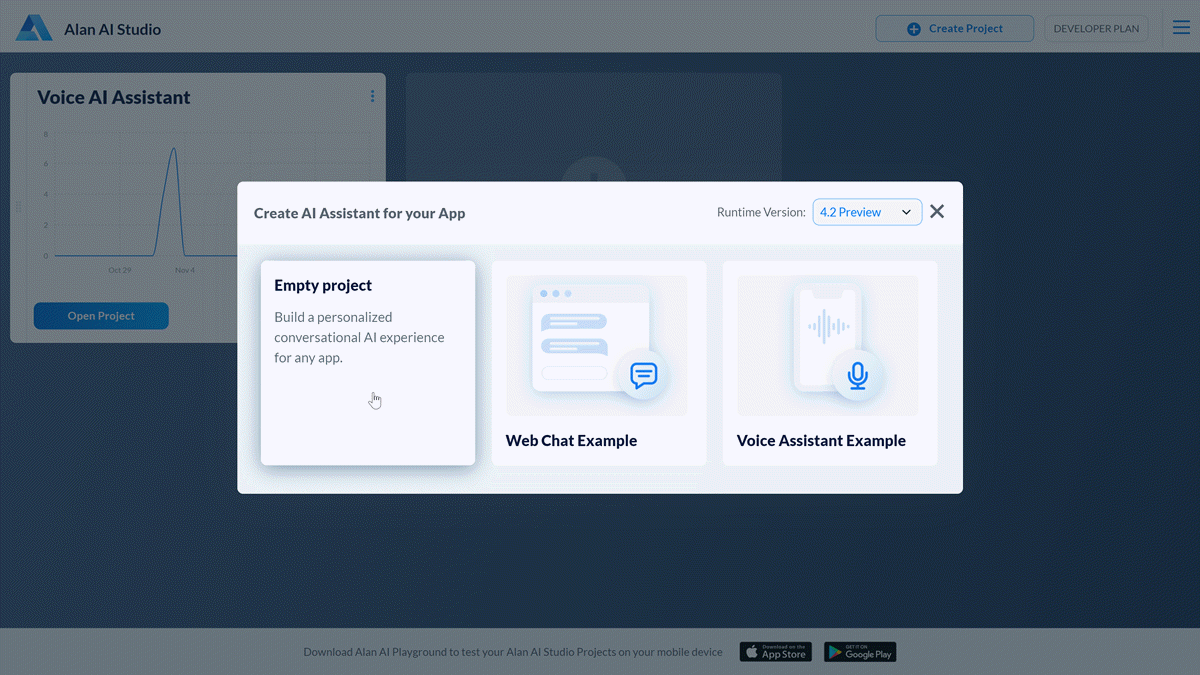
In Alan AI Studio, click Create Project. Choose to create an empty project and give it any name.

Step 2. Define data sources for the Agentic Interface¶
To let the Agentic Interface employ the content of the website for question answering, we will use Alan AI’s Q&A service. The Q&A service allows crawling web and PDF resources to retrieve content and create a private knowledge memory that fuels the Agentic Interface.
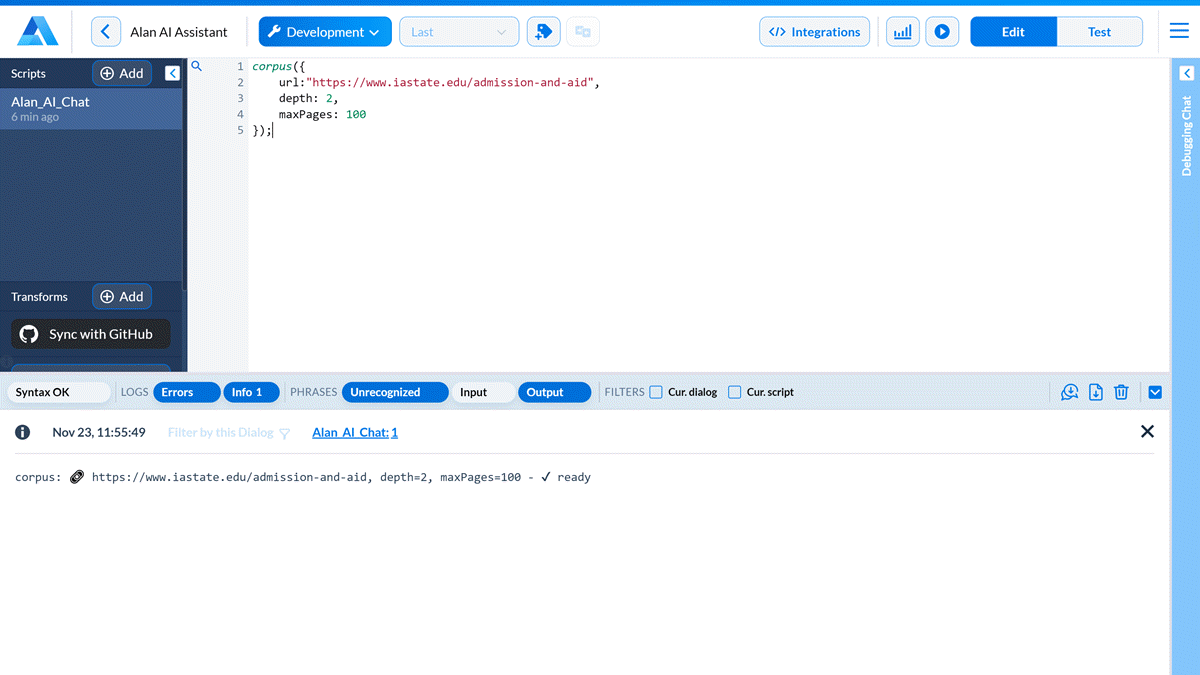
To the dialog script, add the following code:
Dialog script¶corpus({ url:"https://www.iastate.edu/admission-and-aid", depth: 2, maxPages: 100 });
Where:
url: link to the website to be indexeddepth: crawling depth defining how far down the website the crawler must go to retrieve the contentmaxPages: maximum number of pages to be indexed
Note
The
maxPagesparameter is obligatory. If you do not set themaxPagesparameter, only one page defined in theurlparameter will be indexed.Save the dialog script and make sure that the indexing job has completed. To check the status of the job, at the bottom of the code editor, open Alan AI Studio logs and make sure you see the
readystatus.

Step 3. Customize the Agentic Interface¶
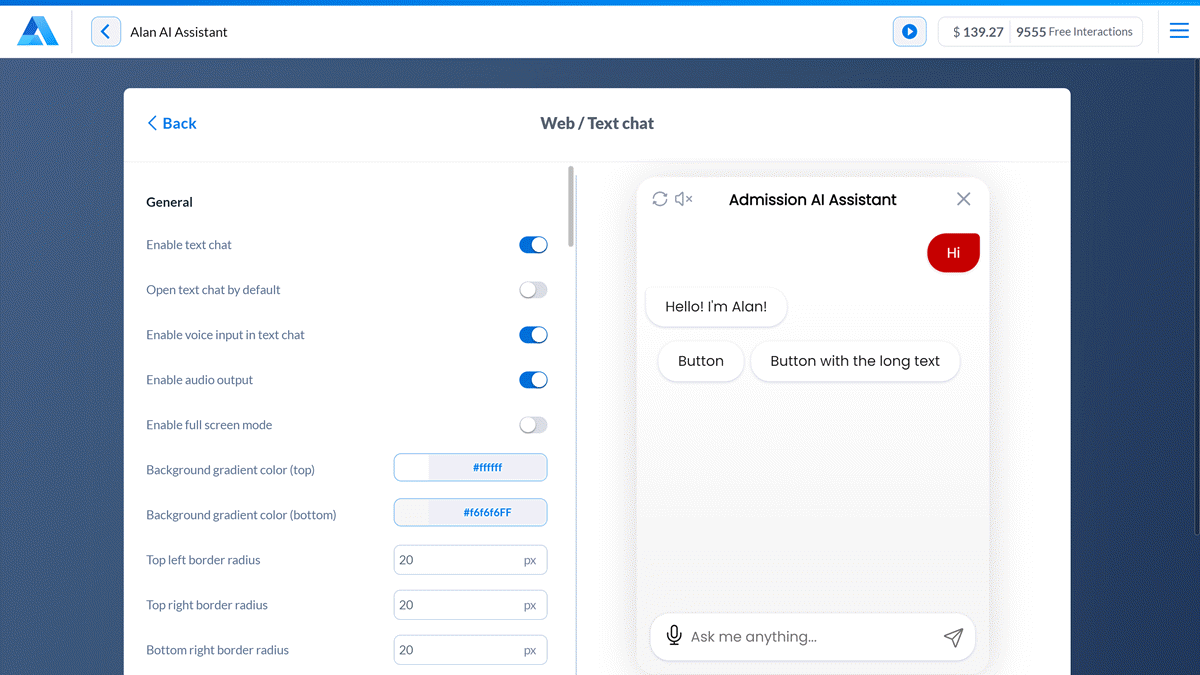
Next, we will customize the Agentic Interface to match the style of the website or webpage to which it will be embedded.
At the top of the code editor, click Integrations.
In the options section, to the right of Text chat, click Change.
Customize the Agentic Interface to match your preferences. Alan AI lets you edit the Agentic Interface name in the header, change the color scheme, bubbles design and so on.

Go back to the Integrations view.
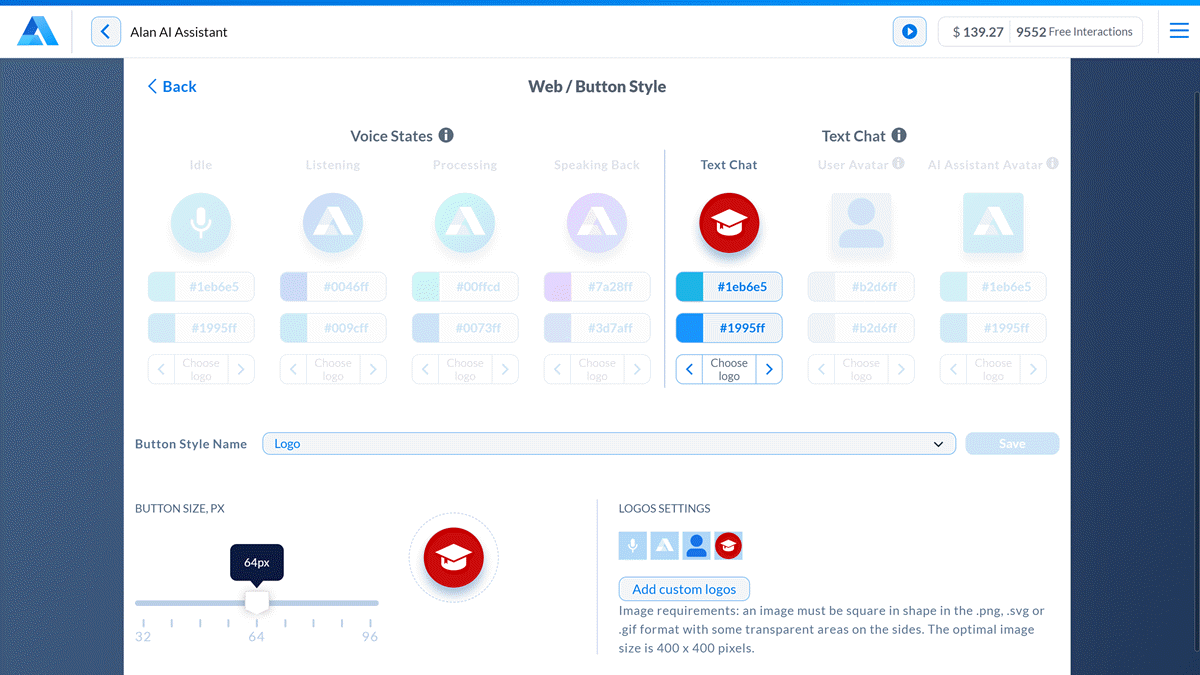
To the right of Visual styles, click Configure.
On the Alan Button tab, under Logos settings, click Add custom logos and upload the image to be displayed on top of the Agentic Interface button.
In the Text Chat section, use the right control to select the uploaded image and define color settings for the Agentic Interface button.
To the right of Button Style Name, click Save to save the button changes and apply them to the Agentic Interface.

Step 4. Add the Agentic Interface to a website¶
Next, we need to add the Agentic Interface to the website. Alan AI supports multiple web frameworks. In this tutorial, we will add to a webpage created with HTML and JavaScript.
Go back to the Integrations view.
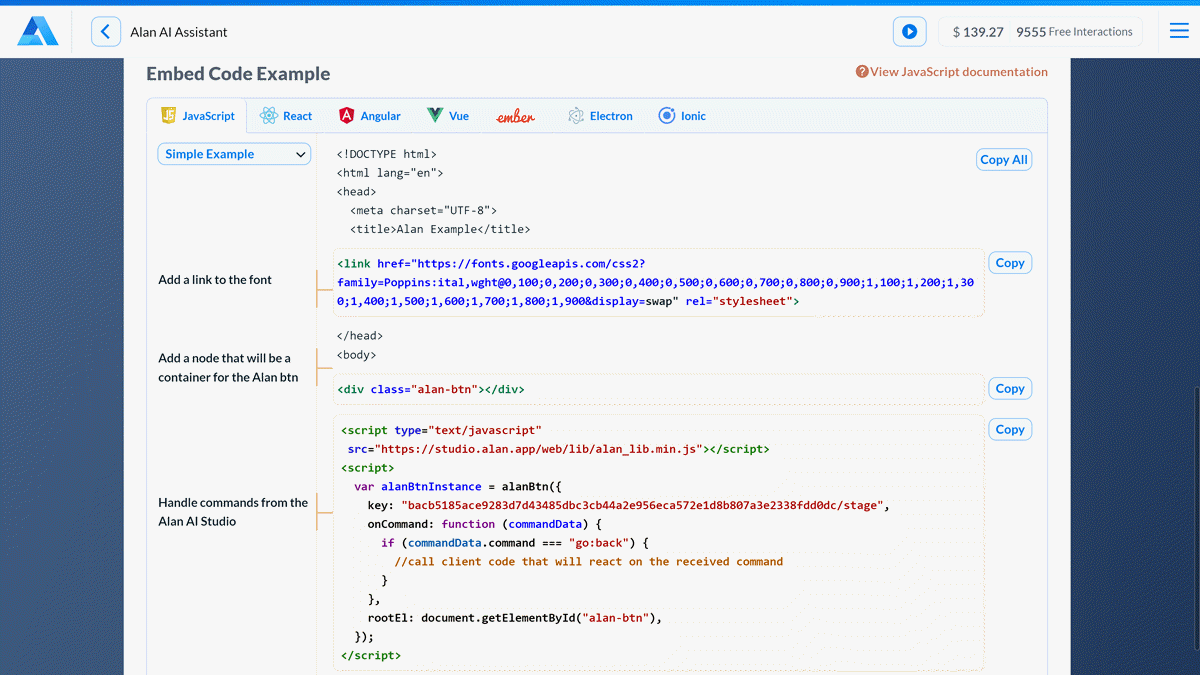
Scroll down to the Embed code example section, the JavaScript tab:
To the right of the font block, click Copy and paste the code to the
<head>section of the page.To the right of the Alan AI agentic interface container code, click Copy and paste the code to the
<body>section of the page.To the right of the Alan AI agentic interface code, click Copy and paste the code closer to the end of the
<body>section of the page.

Step 5. Test the Agentic Interface¶
Make sure the Agentic Interface is added to the webpage: open webpage and click the Agentic Interface button.
In the message field of the Agentic Interface, type questions, for example:
What are the minimum high school course requirements for high school applicants?How do I apply for a bachelor's degree in electrical engineering?