Building a voice Agentic Interface for web (JavaScript)¶
With Alan AI’s SDK for Web, you can create a voice Agentic Interface and embed it to a web app, website or webpage. The Alan AI Platform provides you with all the tools and leverages the industry’s best Automatic Speech Recognition (ASR), Spoken Language Understanding (SLU) and Speech Synthesis technologies to quickly build an Agentic Interface from scratch.
In this tutorial, we will voice enable a simple webpage. You will be able to click the Agentic Interface button on the page, give custom voice commands and get the Agentic Interface responses.
What you will learn¶
How to create a dialog script with simple voice commands
How to test dialog scripts in Alan AI Studio
How to add the Alan AI agentic interface to a website
What you will need¶
This is a getting started tutorial. No prior knowledge is required.
Step 1. Sign up for Alan AI Studio¶
First, we need to sign up for Alan AI Studio — a web IDE where we will create the dialog script for our voice agent.
Go to Alan AI Studio.
Sign up with a Google, GitHub account or with your email address.
In Alan AI Studio, click Create Project. Choose to create an empty project and give it any name you want.
Step 2: Add voice commands¶
Now we will add simple voice commands to the dialog script.
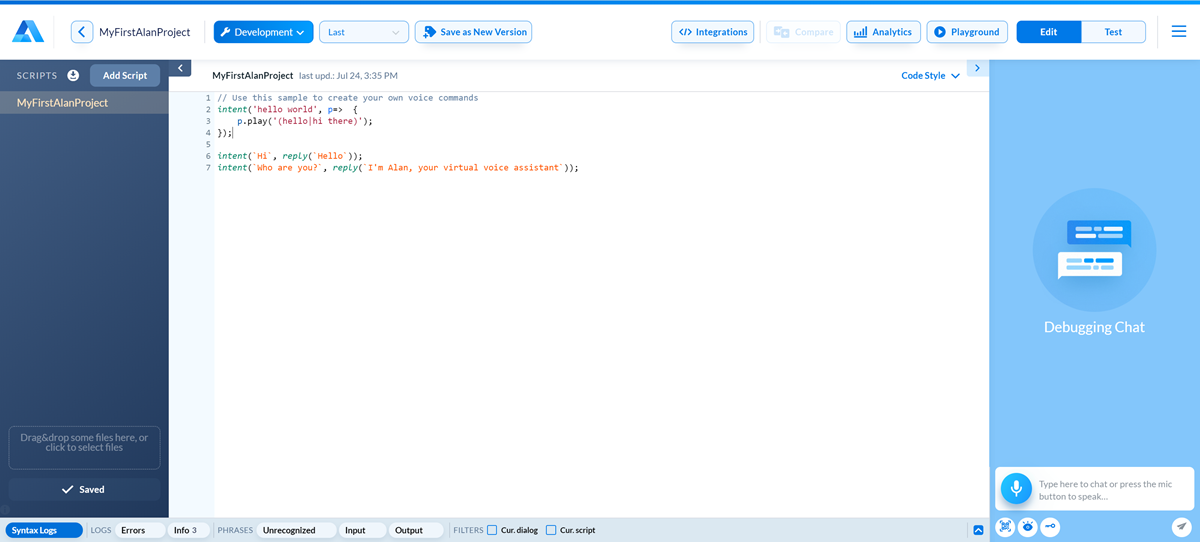
In the code editor, add the following intents. An intent is a voice command the user can give to receive a voice response or trigger some activity in the client app.
Dialog script¶intent(`Hi`, reply(`Hello`)); intent(`Who are you?`, reply(`I'm Alan, your Agentic Interface`));

Save the changes.
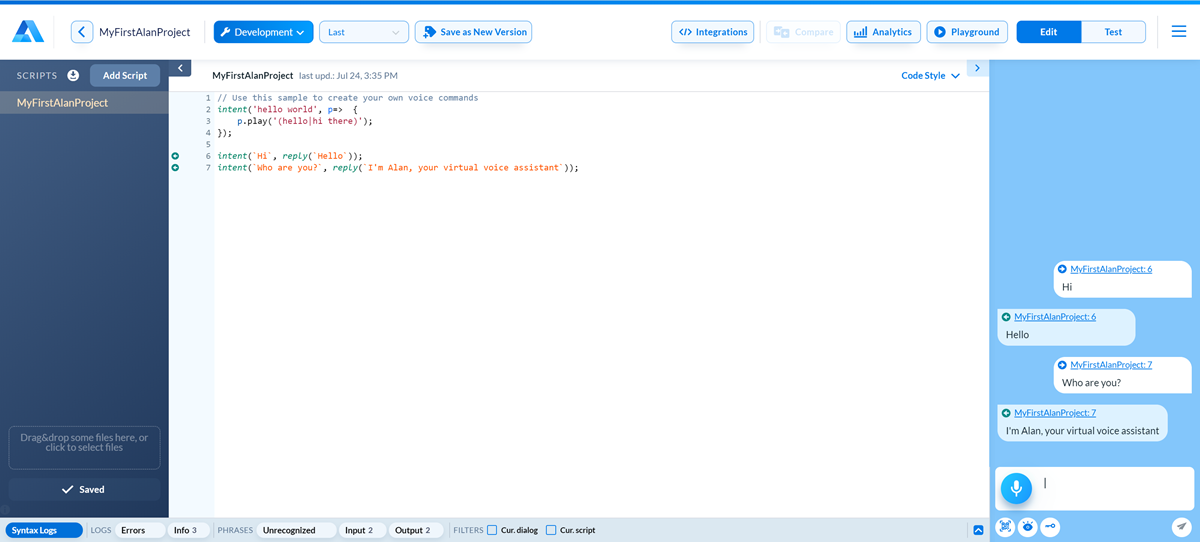
You can test your dialog script in the Debugging Chat area in the right part of the screen. Type the voice commands in the text box and press ENTER. You will be able to see the Agentic Interface responses which you have defined. You can also click the Alan AI agentic interface in the bottom right corner and test your commands with voice. Say
"Hi"or"Who are you?", and you will hear the Agentic Interface response.
Step 3: Add the Alan AI agentic interface to a client page¶
For simplicity, we will add the Alan AI agentic interface to an HTML page.
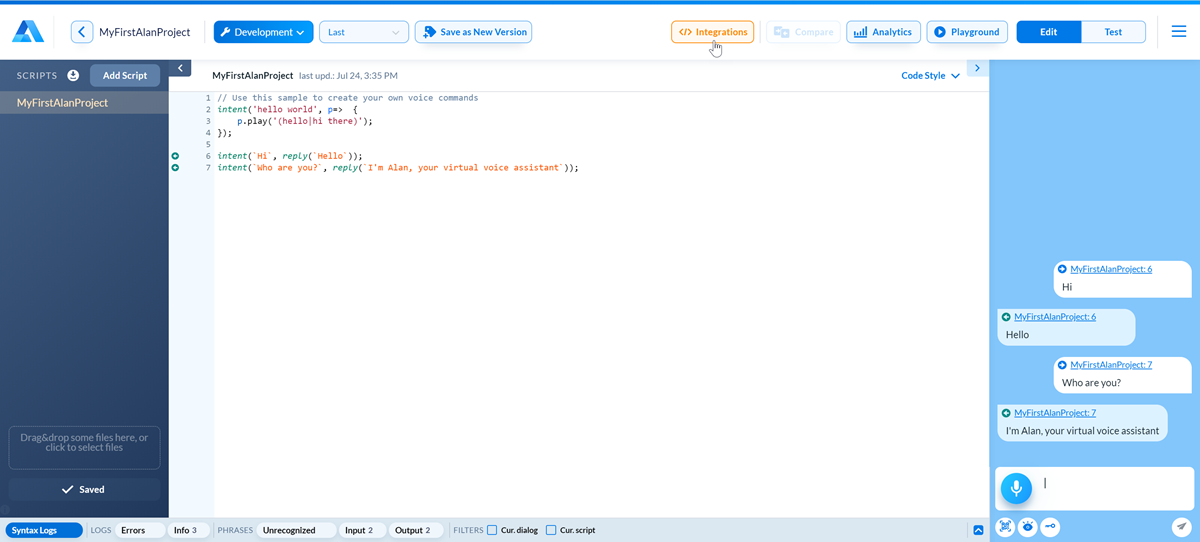
At the top of the code editor, click Integrations.

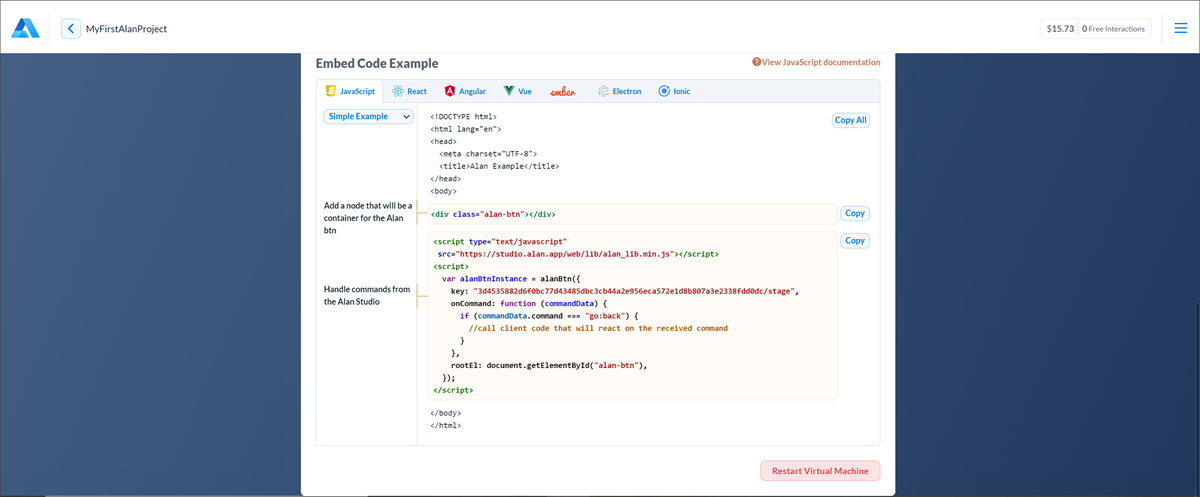
Scroll down to the Embed Code Example section. Here you can find instructions on how to add the Alan AI agentic interface for different platforms.

On the JavaScript tab, click Copy all and save the copied code as a new HTML file.
Open the file in the browser. You will see an empty page with the Alan AI agentic interface in the bottom right corner.

Click the Alan AI agentic interface and give commands that you have defined.
Note
The page will work with the latest versions of Chrome, Firefox, Microsoft Edge. You will need to give microphone access after clicking the Alan AI agentic interface. Some browsers may block microphone access on unsecured pages or allow it only during the current session.
Congratulations! You’ve created your first voice-enabled app and learned how to test dialog scripts in Alan AI Studio. Find more examples in the Tutorials section. To see how to add a conversational experience for a food delivery app, check out the Creating a voice-enabled food delivery app: complete tutorial.