Tools to simulate in-app behavior¶
In some cases, giving user’s commands may not be enough to effectively test the Agentic Interface functionality. This can be the case if the dialog script requires some data from the client app side.
To simulate the in-app behavior of the Agentic Interface, you can do the following:
Setting authentication data¶
If your app requires the user to authenticate to interact with it, you can set authentication data in the Debugging Chat. As a result, you will be able to test user’s commands and queries as if the user has logged in to the system.
To set authentication data, at the bottom of the Debugging Chat, click the Set Auth Data button and enter the authentication data as JSON or a string, for example:
{
"token": "demo",
"baseUrl": "https://mysite",
"deviceId": "1234-5678-9001",
"userName": "demo"
}
Setting the visual state¶
You can simulate the situation when the client app passes the visual state to the script. As a result, user’s commands that require the visual state will be matched as expected.
To set the visual state, at the bottom of the Debugging Chat, click the Set Visual State button and enter the visual state as JSON. For example, if some commands in the script can be matched when a specific app screen is open, you can specify the visual state in the following way:
{"screen": "Products"}
After that, you will be able to test all user’s commands that require the {"screen": "Products"} visual state.
Note
The Debugging Chat keeps the history of visual states set during the current session. While testing your dialog, you can set several visual states and switch between them when needed.
Testing project API methods¶
If you have defined one or more project API methods in your dialog script, you can test if they function as expected directly in Alan AI Studio.
In the code editor, to the left of a project API method, click the green arrow icon.
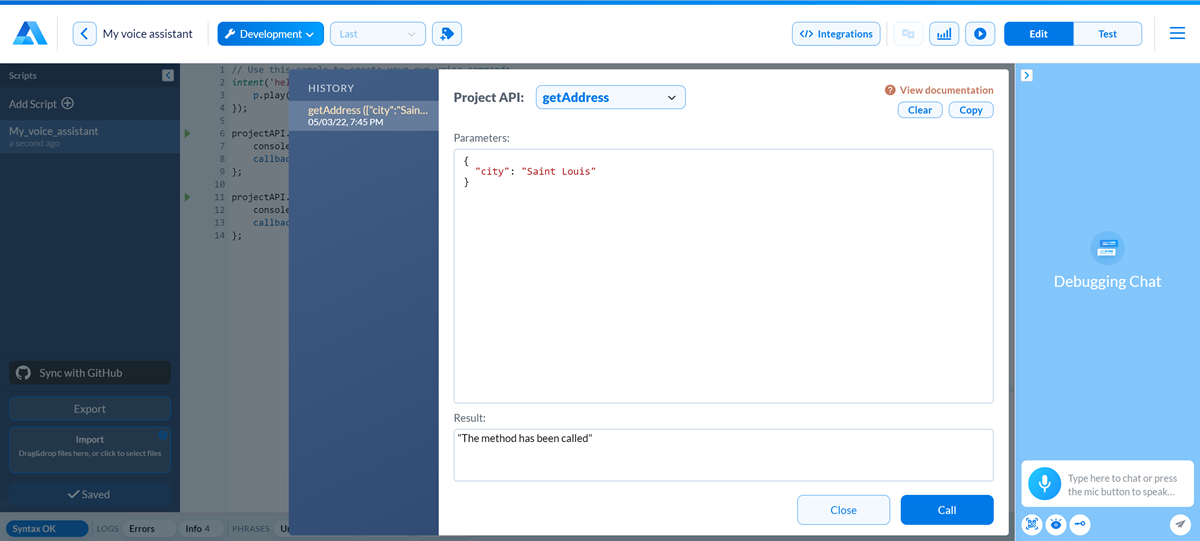
In the displayed window, from the Project API list, select the method you want to test.
In the Parameters box, specify the data you anticipate to get from the client app when this method is called. The parameters must be specified as a JSON object.
At the bottom of the window, click Call. The project API method will be executed, and the callback result will be displayed in the Result field.
Note
The project API testing tool keeps the history of project API method calls. To switch between them, click the necessary call in the left pane of the tool.