Triggering dialog script actions without commands (iOS)¶
In an app with a multimodal interface, it is sometimes necessary to trigger an action on the dialog script side without a voice command from the user. For example, if the user wants to get detailed information about some item in the app, he or she can either ask: Tell me more about this item, or tap an item in the UI. In the latter case, you can not only open a view with the item details, but
also let Alan AI provide detailed information about the item with voice.
In this tutorial, we will continue working with items in the table. We will add a function that will make Alan AI describe details of a selected item. To achieve this, we will use Alan AI’s project API. With the project API, you can define a method in the dialog script, and then call this method in the app whenever needed.
What you will learn¶
How to make Alan AI say some information without a voice command
How to use the project API
What you will need¶
For this tutorial, we will continue using the starter iOS app created in the previous tutorials. You can also use an example app provided by Alan AI: SwiftTutorial.part4.zip. This is an XCode project of the app with two views already integrated with Alan AI. A table with items is added to the second view.
Step 1: Add the detail button to the app¶
First, let’s update our second View Controller to add the detail button to each item in the table.
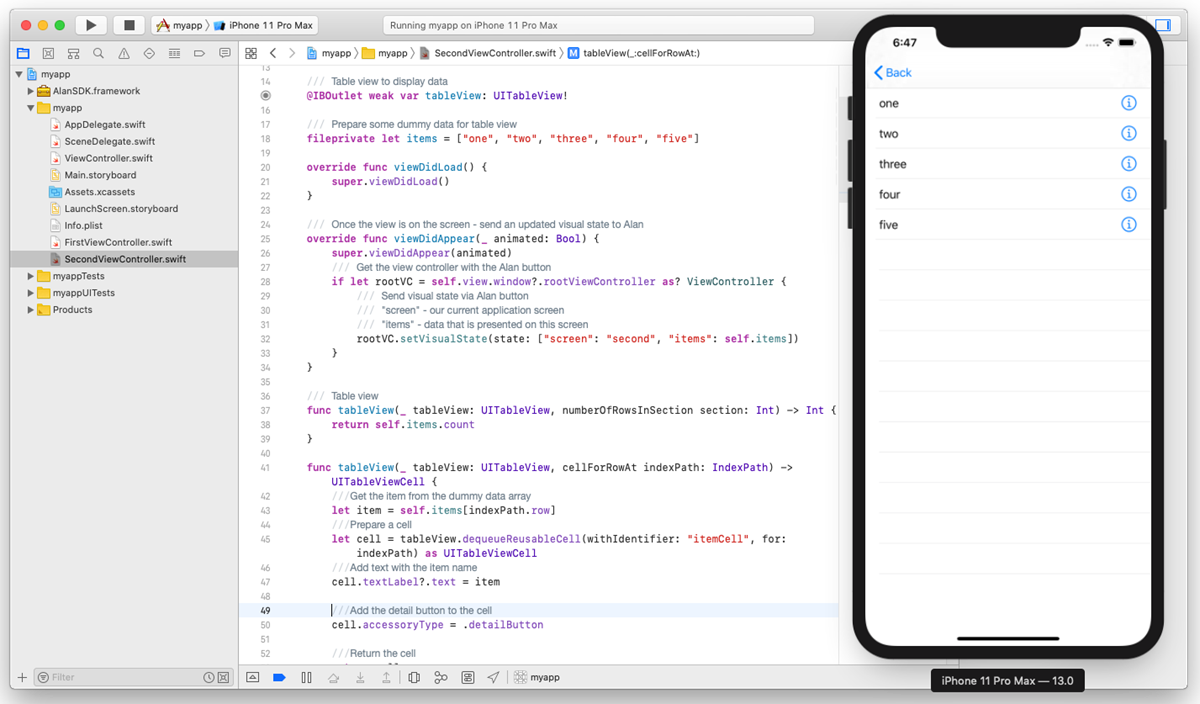
In XCode, open the
SecondViewController.swiftfile.To the
tableView()function, add the detail button:SecondViewController.swift¶class SecondViewController: UIViewController, UITableViewDataSource { func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell { /// Get the item from dummy data array let item = self.items[indexPath.row] /// Prepare a cell let cell = tableView.dequeueReusableCell(withIdentifier: "itemCell", for: indexPath) as UITableViewCell /// Add text with the item name to the cell cell.textLabel?.text = item /// Add the detail button to the cell cell.accessoryType = .detailButton /// Return the cell return cell } }
Run the app. In the first view, tap Show Second View, and the view with the table will be displayed. We can now see the detail button added to each cell in the table.

Step 2: Add a project API method to the dialog script¶
Let’s get back to Alan AI Studio and add the selectItem() method to it:
projectAPI.selectItem = function(p, param, callback) {
if (!param || !param.item) {
callback("error: item is undefined");
}
p.play(`This is detailed information about item ${param.item}`);
callback();
};
When this method is called, the Agentic Interface does the only thing — plays the following response:
This is detailed information about item ${param.item}.
Step 3: Call the project API method from the app¶
The project API method is defined in the dialog script, but is not yet called in our app anywhere. Let’s get back to Xcode and adjust our app to call it.
In Xcode, open the
ViewController.swiftfile and add the following function to theViewControllerclass:ViewController.swift¶class ViewController: UINavigationController { func selectItem(item: String) { /// Call api "callProjectApi" /// "method" should be defined in the dialog script /// "data" will be sent to the dialog script /// "callback" will handle the result from the dialog script self.button.callProjectApi("selectItem", withData: ["item": item]) { (_, _) in print("callProjectApi was called") } } }
Open the
SecondViewController.swiftfile and locate the following line:SecondViewController.swift¶class SecondViewController: UIViewController, UITableViewDataSource {
replace it with:
SecondViewController.swift¶class SecondViewController: UIViewController, UITableViewDataSource, UITableViewDelegate {
Here we are adding a new protocol declaration to our class to be able to respond to the detail button tapping.
To the
SecondViewControllerclass, add the following function:SecondViewController.swift¶class SecondViewController: UIViewController, UITableViewDataSource, UITableViewDelegate { func tableView(_ tableView: UITableView, accessoryButtonTappedForRowWith indexPath: IndexPath) { /// Get the item from dummy data array let item = self.items[indexPath.row] /// Get the view controller with the Alan AI agentic interface if let rootVC = self.view.window?.rootViewController as? ViewController { /// Select an item (call projectAPI) rootVC.selectItem(item: item) } } }
Here is how this function works: when the user taps the detail button next to a specific item in the table, the selectItem() function is called. The function calls the Alan AI’s project API method named
selectItem() from the dialog script and passes the item string to it.
Alan AI then plays the following response: This is detailed information about item ${param.item}.
You can test it: run the app, navigate to the second view and tap the detail button next to the first item in the table. The Agentic Interface will get back with: This is detailed information about item one.
What you finally get¶
After you pass through this tutorial, you will have an iOS app with a table in the second app view and will be able to listen to information about a specific item when it is tapped. You can get an example of such an app from the Alan AI GitHub to make sure you have set up your app correctly.
SwiftTutorial.part5.zip: XCode project of the app
SwiftTutorial.part5.js: voice commands used for this tutorial
What’s next?¶
Have a look at the next tutorial: Playing a greeting in an iOS Swift app.