Alan AI Apache Cordova Framework¶
Available on: Android iOS
To create an Agentic Interface for an Apache Cordova app, you need to do the following:
Step 1. Create an Apache Cordova app¶
You can create an Apache Cordova app from scratch or add an Agentic Interface to an existing project. In the latter case, skip this step and go to Step 2. Integrate the app with Alan AI.
To create an Apache Cordova app:
Install the Cordova CLI:
Terminal¶npm install -g cordova
Note
For Mac or Linux, you may need to run the commands with
sudo. For more details, see the Cordova CLI Reference.Go to the directory where your app must reside and create a Cordova project:
Terminal¶cordova create hello com.example.hello HelloWorld
Note
This command creates the required structure for your Cordova app. By default, it generates a web-based app. You will add the iOS and Android targets later in this procedure.
Step 2. Integrate the app with Alan AI¶
To add a conversational experience to your app:
Navigate to the folder where your app resides:
Terminal¶cd hello
Add the platform for which you want to build the app — iOS and/or Android:
Terminal¶cordova platform add ios cordova platform add android
Install the Alan AI SDK Cordova plugin:
Terminal¶cordova plugin add @alan-ai/cordova-plugin-alan-voice
Modify the app to add the Alan AI agentic interface. To do this, to the
index.jsfile, add the following code:index.js¶function onDeviceReady() { // Cordova is now initialized. Have fun! // The Alan AI agentic interface component cordova.exec( function(data) { console.log(data); }, function(error) { console.log(error); }, "alanVoice", "addButton", ["YOUR_KEY_FROM_ALAN_STUDIO_HERE"]); console.log('Running cordova-' + cordova.platformId + '@' + cordova.version); document.getElementById('deviceready').classList.add('ready'); }
Replace
YOUR_KEY_FROM_ALAN_STUDIO_HEREwith the Alan AI SDK key for your Alan AI Studio project. To get the key, in Alan AI Studio, at the top of the code editor, click Integrations and copy the value from the Alan SDK Key field.
Step 3. Build and run the app¶
Build the app for the target platform — iOS and/or Android:
Terminal¶cordova build ios cordova build android
(For iOS) In iOS, the user must explicitly grant permission for an app to access user’s data and resources. An app with the Alan AI agentic interface requires access to:
User’s device microphone for voice interactions
User’s device camera for testing Alan AI projects on mobile
To comply with this requirement, you must add
NSMicrophoneUsageDescriptionandNSCameraUsageDescriptionkeys to theInfo.plistfile of your app and provide a message why your app requires access to the microphone and camera. The message will be displayed only when Alan AI needs to activate the microphone or camera.To add the keys:
In the app, navigate to the
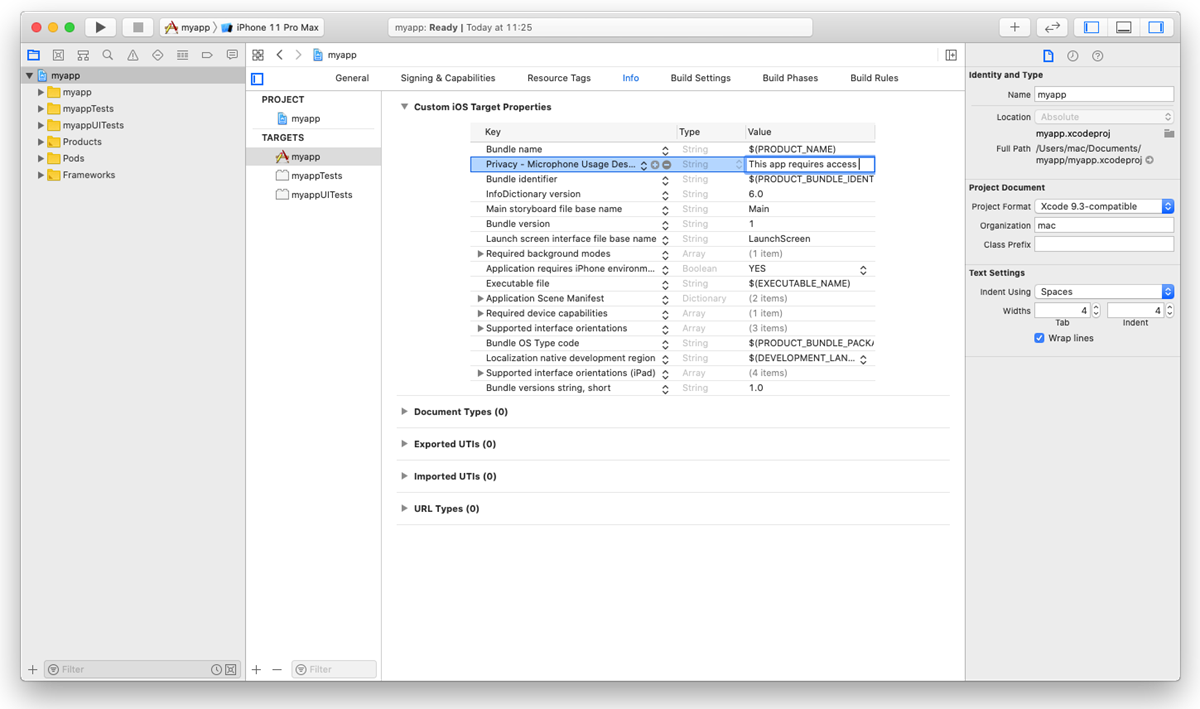
platforms/iosfolder and open the generated XCode workspace file:<appname>.xcworkspace. You should use this file to open your Xcode project from now on.In Xcode, go to the Info tab.
In the Custom iOS Target Properties section, hover over any key in the list and click the plus icon to the right.
From the list, select Privacy - Microphone Usage Description.
In the Value field to the right, provide a description for the added key. This description will be displayed to the user when the app is launched.
Repeat the steps above to add the Privacy - Camera Usage Description key.

To run your Apache Cordova app integrated with Alan AI, use the following commands:
Terminal¶cordova run ios cordova run android
Note
You can also launch the app from XCode or the Android Studio: open platforms/android or platforms/ios in the IDE and run the app in a usual way.