Building a voice Agentic Interface for a Flutter app¶
With Alan AI SDK for Flutter, you can create a voice Agentic Interface and embed it to your Flutter app. The Alan AI Platform provides you with all the tools and leverages the industry’s best Automatic Speech Recognition (ASR), Spoken Language Understanding (SLU) and Speech Synthesis technologies to quickly build an Agentic Interface from scratch.
In this tutorial, we will build a simple Flutter app with Alan AI voice and test drive it. The app users will be able to tap the voice Agentic Interface and give custom voice commands, and the Agentic Interface will reply to them.
YouTube
If you are a visual learner, watch this tutorial on Alan AI YouTube Channel.
What you will learn¶
How to add a voice interface to a Flutter app
How to write simple voice commands for a Flutter app
What you will need¶
To go through this tutorial, make sure the following prerequisites are met:
You have signed up to Alan AI Studio.
You have created a project in Alan AI Studio.
You have set up the Flutter environment and it is functioning properly. For details, see Flutter documentation.
(If running the app on an emulator) All virtual microphone options must be enabled. On the emulator settings bar, click More (…) > Microphone and make sure all toggles are set to the On position.
(If running the app on a device) The device must be connected to the Internet. The Internet connection is required to let the Android app communicate with the dialog script run in the Alan AI Cloud.
Step 1: Create a Flutter app¶
For this tutorial, we will be using a simple Flutter app. Let’s create it.
Open the IDE and select to start a new Flutter project.
Select Flutter Application as the project type. Then click Next.
Enter a project name (for example, myapp). Then click Next.
Click Finish.
Step 2: Integrate the app with Alan AI¶
Now we will add the Alan AI agentic interface to our app. Do the following:
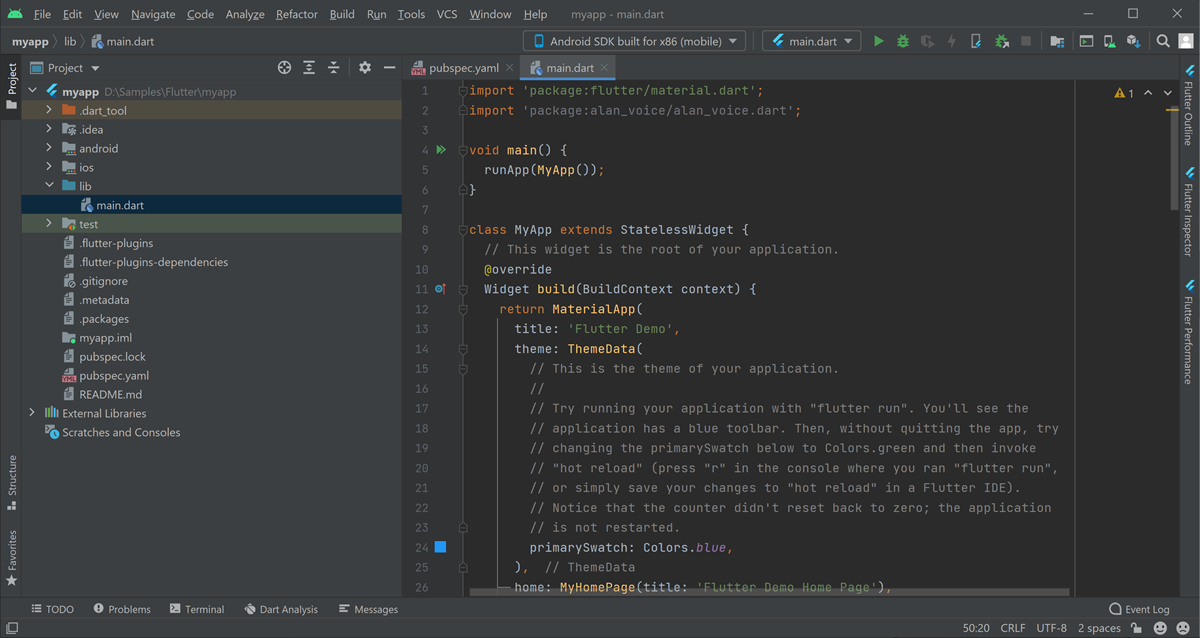
In the Flutter project, open the
pubspec.yamlfile. Underdependencies, add the Alan AI voice dependency:alan_voice: x.x.x. To make sure you import the latest package version, check the alan_voice package page.pubspec.yaml¶dependencies: flutter: sdk: flutter alan_voice: 3.0.0
In the
libfolder, open themain.dartfile. At the top of the file, add the following import statement:main.dart¶import 'package:alan_voice/alan_voice.dart';

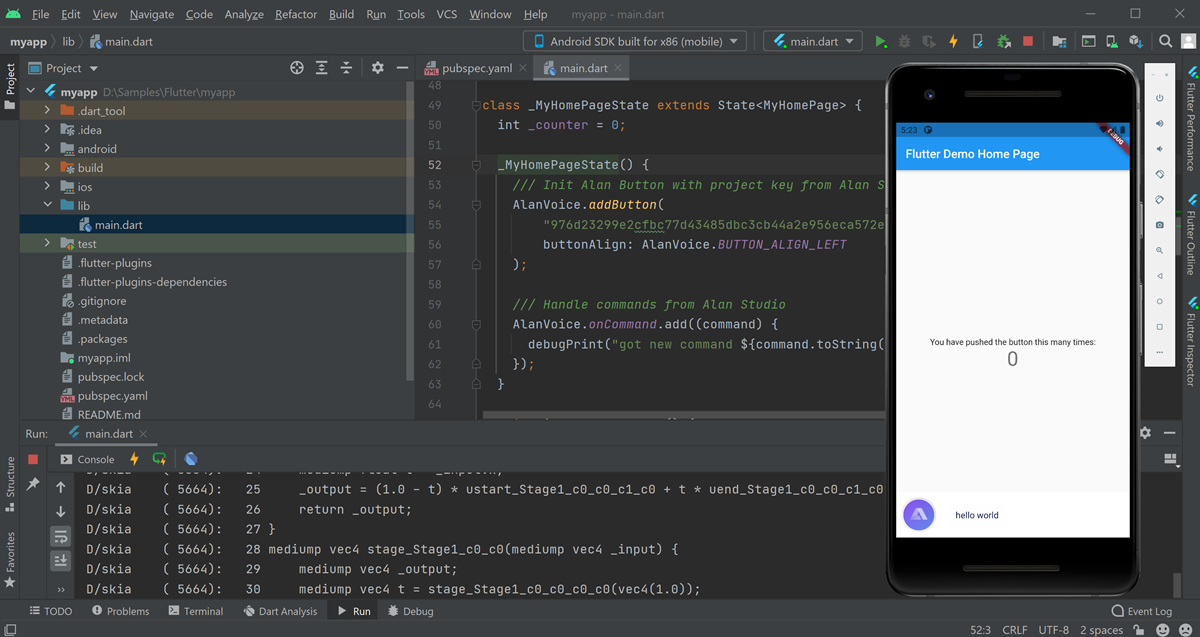
In the
main.dartfile, locate the_MyHomePageStateclass. To this class, add the_MyHomePageState()method for initializing the Alan AI agentic interface:main.dart¶class _MyHomePageState extends State<MyHomePage> { _MyHomePageState() { /// Init Alan AI agentic interface with project key from Alan AI Studio AlanVoice.addButton( "", buttonAlign: AlanVoice.BUTTON_ALIGN_LEFT); /// Handle commands from Alan AI Studio AlanVoice.onCommand.add((command) { debugPrint("got new command ${command.toString()}"); }); } }
We need to add the key for our Alan AI Studio project. In Alan AI Studio, at the top of the code editor, click Integrations and copy the code provided in the Alan SDK Key field.
Then paste the copied code between the quotes:
main.dart¶class _MyHomePageState extends State<MyHomePage> { _MyHomePageState() { /// Init Alan AI agentic interface with project key from Alan AI Studio AlanVoice.addButton( "976d23299e2cfbc77d43485dbc3cb44a2e956eca572e1d8b807a3e2338fdd0dc/stage", buttonAlign: AlanVoice.BUTTON_ALIGN_LEFT); /// Handle commands from Alan AI Studio AlanVoice.onCommand.add((command) { debugPrint("got new command ${command.toString()}"); }); } }
Run the app.
After the app is built, it will be launched on the emulator or connected device. In the bottom left corner, tap the Alan AI agentic interface and say: Hello world.

However, if you try to ask: How are you doing? The Agentic Interface will not give an appropriate response. This is because the dialog script in Alan AI Studio does not contain the necessary voice commands so far.
Step 3: Add voice commands¶
Let’s add some voice commands so that we can interact with Alan AI. In Alan AI Studio, open the project and in the code editor, add the following intents:
intent('What is your name?', p => {
p.play('It is Alan, and yours?');
});
intent('How are you doing?', p => {
p.play('Good, thank you. What about you?');
});
Now in the app tap the Alan AI agentic interface and ask: What is your name? and How are you doing? Alan AI will give responses we have provided in the added intents.
What’s next?¶
You can now proceed to building a voice interface with Alan AI. Here are some helpful resources:
Have a look at the next tutorial: Navigating between screens in a Flutter app.
Go to Dialog script concepts to learn about Alan AI’s concepts and functionality you can use to create a dialog script.
In Alan AI Git, get the Flutter example app. Use this app to see how integration for Flutter apps can be implemented.
In Alan AI Git, get the Flutter Shrine app. Use this app to explore how a voice interface for a shopping app can be organized. To get dialog scripts for this example app, in Alan AI Studio, click Create New Project and select Flutter Shrine Example.