Review the project scope¶
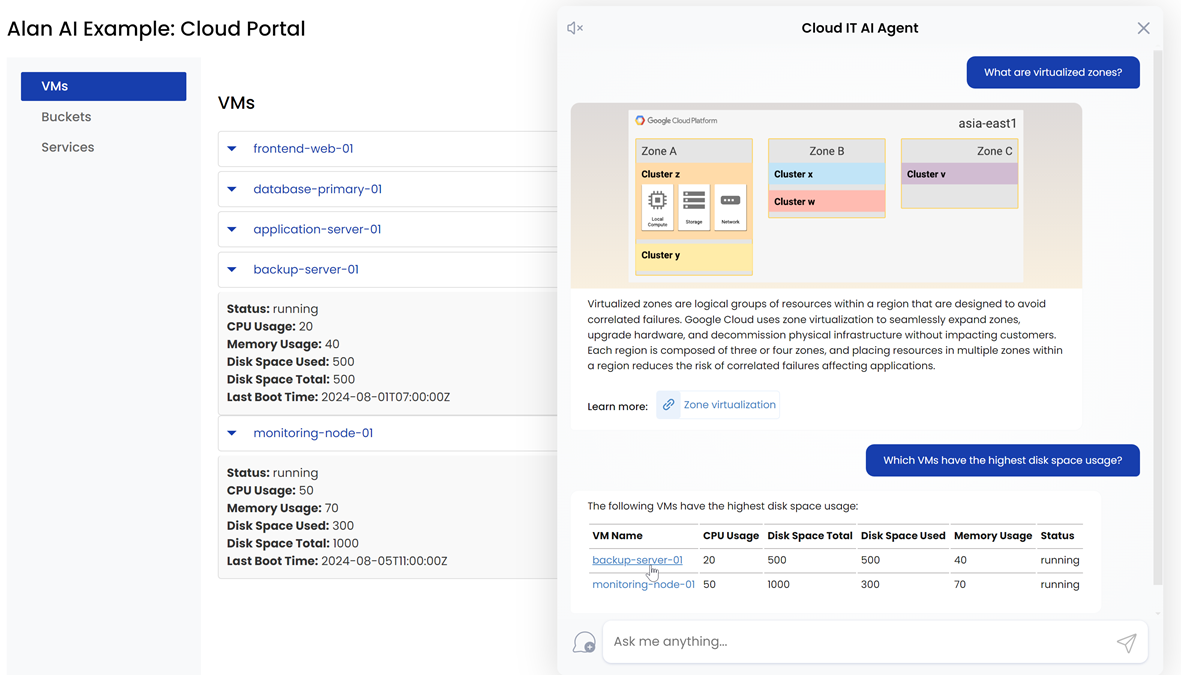
In this tutorial, we will create an Agentic Interface for a sample web app. The app displays data about cloud infrastructure objects, such as VMs, buckets and services, retrieved from a Google Firebase database.
The Agentic Interface will be embedded directly into the sample app, enabling it to:
Answer questions using:
Static data from web documentation
Dynamic data from the database
Present information in various formats and media types
Provide actionable links for navigating between app pages and sections

Run the sample app¶
To get and run the sample app for which the Agentic Interface is built throughout this tutorial:
Download and install Node.js on your machine.
Install the Angular CLI on your machine:
Terminal¶npm install -g @angular/cli
Download the sample app archive.
Extract the app content to a folder on your machine.
In the Terminal, navigate to the app folder and run the command to install the app dependencies:
Dialog script¶npm install
In the Terminal, run the command to start the app:
Dialog script¶ng serve --open
In the app, switch between VMs, Buckets and Services tabs to review available infrastructure objects.